I’ve spent fifteen years building my Toronto web design company. Over this time I have had the opportunity work with many great website designers and pick up new ideas and best practices to apply in graphic design. I’ve also had many opportunities to share what I’ve learned about great user experience design with new designers. Many of the following tips may seem quite obvious for good design, but I find it never hurts to have a refresher or add a little reinforcement for new designers honing their craft.
1. Subtle Call-to-Action Design for Negative Links
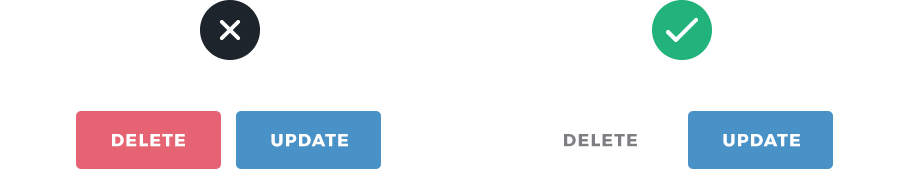
In many website designs, we often see negative or secondary links designed as a bold button. In some cases, we see a button that even more vibrant than the positive call-to-action. In these instances, a subtle text-based link for the negative or secondary call-to-action is effective and puts more emphasis on the affirmative action by removing any potential distraction or confusion associated with two competing buttons
To add further clarity and improve user experience leading with the negative action on the left and finishing with the positive action on the right can enhance ease of use and ultimately boost conversion rate within the website design. In our society, we read left to right, so if a web designer placed the desired positive call-to-action on the right, the web user can scan the links naturally from left to right and then click without having to back-scan to find the positive call-to-action.

2. Aligning Text
All web users look for information the same way when landing on a web page initially. Users quickly scan the page reading headings looking for the particular piece of information they’re seeking. Web designers can make this experience much smooth by aligning groupings of text in a precise grid. Relying on grid-based text alignment is an efficient way to clean up text layouts and ensure your website design and content are easily scannable.

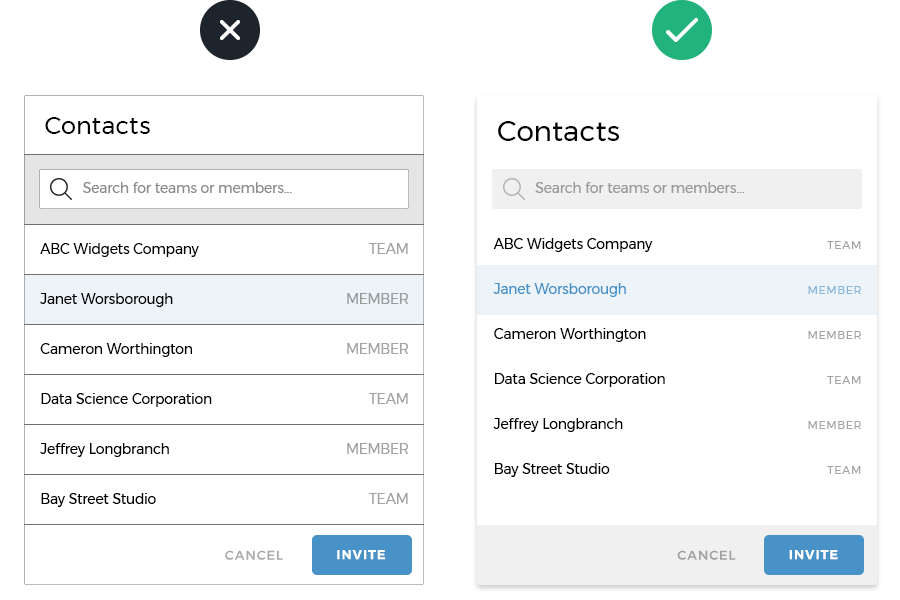
3. Control Your Borders
Using too many borders in your user interface design can complicate the user experience and leave your website design feeling too busy or cluttered. In navigational elements, such as menus, we want the experience to be as clear and straightforward as possible, so maintaining clarity and avoiding clutter is crucial.
Effective UI design and UX design tips:
- Give search fields a subtle background colour instead of a border
- Replace borders between navigational elements in menus with extra padding
- Use a subtle background colour to separate buttons or calls-to-action instead of a border
- Give menus or modal windows a soft drop shadow instead of a border.

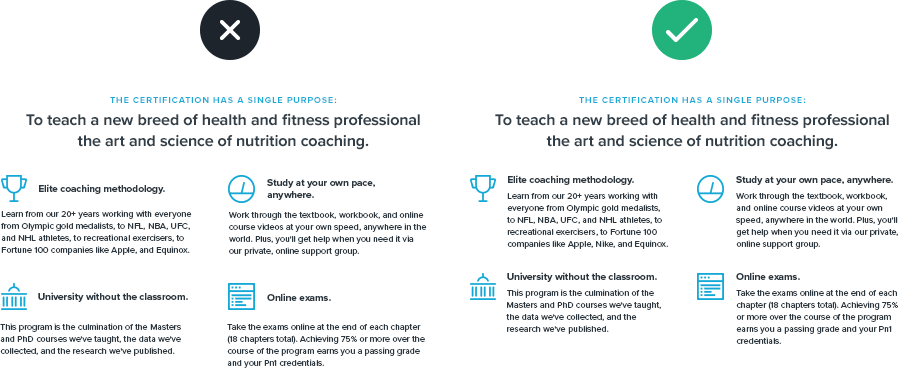
4. Icon Contrast
It’s quite common – and fun – to design custom icons within your website design to add some personality and infuse a little more branding. Sometimes we end up creating an icon design that has heavier line-weights than our text labels. If you find yourself in this scenario, to help balance the icon and text and make the user interface easier to read and scan by users, I suggest slightly reducing the opacity or making the icons lighter than the corresponding text. This design fundamental ensures the icons do what they’re intended to – support the text label – and not overpower or steal attention from our true focus.
![]()
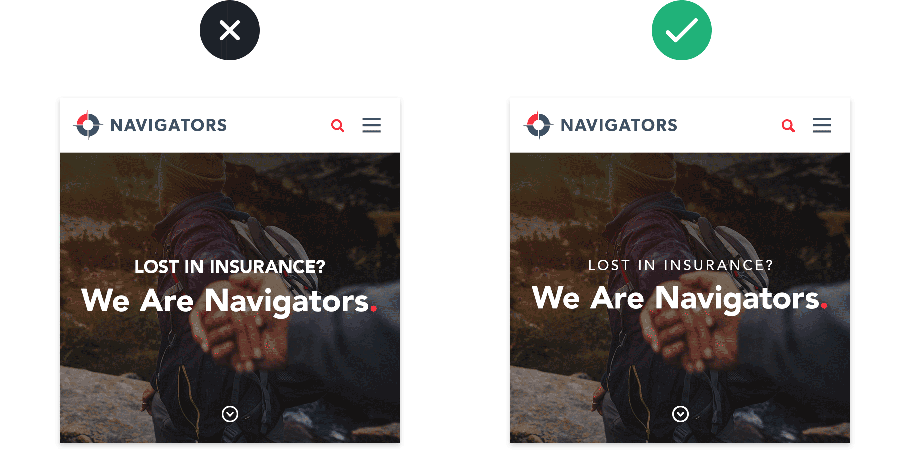
5. Use Increased Letter Spacing with All Caps
Sometimes, using all caps to set type is irresistible. If done subtly and tastefully it can add a professional element to your web design. A great way to make use of this typographic trend is to set your pre-header in smaller, all caps with exaggerated letter spacing above your main page heading. This effect can bring a hero banner design to life.

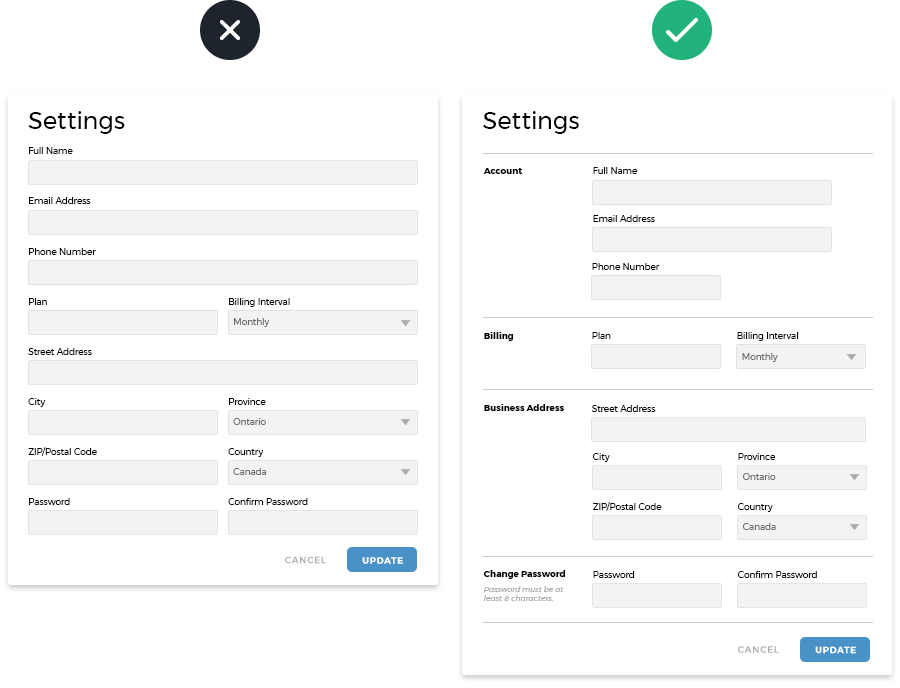
6. Two Column Web Form Design
No one likes using web forms and today’s marketing focuses on landing pages full of them. With internet privacy front and centre in everyone’s mind these days, web form design is under more scrutiny than ever. As a web designer, we spend considerable time and effort creating a beautiful website design that attracts users and ideally convinces them to convert. Our rule of thumb to ensure that your web forms are friendly and concise is the all-important final step in that conversion process and can justify all of your design decisions prior.
Using a two-column approach to your web form design not only allows them to be more responsive to desktop and mobile devices, but it also helps break up extensive forms into more organised, friendly experiences that offer a more inviting experience to users in that final stage of conversion.

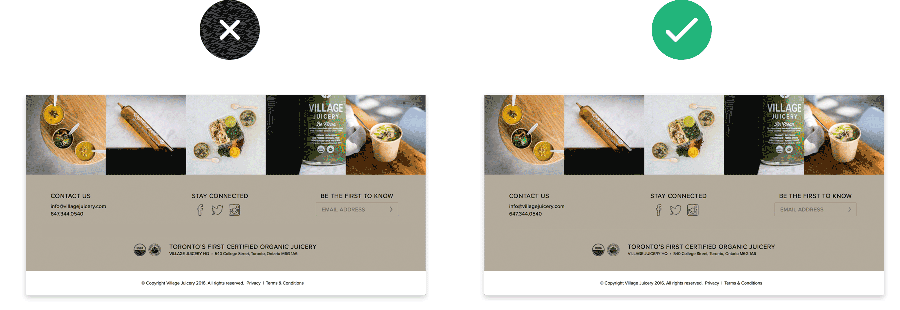
7. Use Subtle Keylines to Connect Web Content
Nearly every day I stumble through a handful of website designs that seem to just give up at the very end. They’ve shown me a beautiful hero banner, a tasteful layout for page content, maybe even a few well-executed calls-to-action throughout, only to leave the rest of the page and footer looking like the universe after the big bang.
Every element within the user interface design is important! If we take a couple of subtle keylines and use them carefully to help group separate design elements and page content we can tighten up the web design and offer a much more professional and well thought out experience to users.

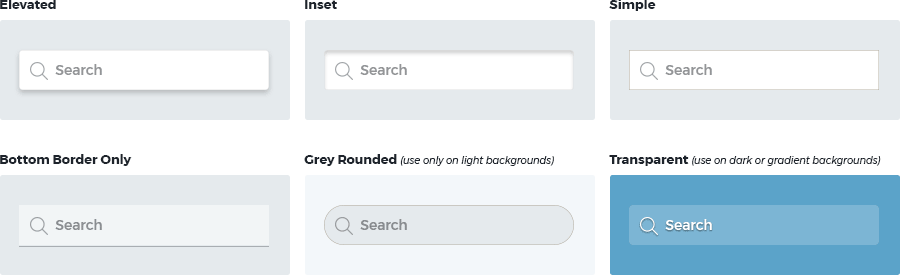
8. Input Field Styling
It’s the little details that define the UI components in great website design. How often do you end up on a website, ready to buy whatever it is you’re after only to be presented with a white page filled with black rectangular boxes demanding your personal information. Gross!
When a web designer puts in a little extra effort to lightly style input fields the results pay off tenfold.

About Parachute Design
For fifteen years Parachute Design has been a practising Toronto web design company. For more information our web design work and six step website design process, please give us a call at 416-901-8633.
If you have a project brief ready for review and would like a web design quote, please take a moment to complete our web design proposal planner.
The post 8 Simple UI Design & UX Tips for Web Designers appeared first on Parachute.


















